Time: Dec.2021 - Jan.2022 Location: Seattle, USA
WeDelivery is a Spring and React based dispatch & delivery management application. Our service is to use robots and drones to help users in San Francisco deliver small and medium-sized packages.
Front-end part is implemented by Javascript, CSS, html and React, backend is executed in Java environment, with assistance of libraries of Spring framework, Hibernate and Tomcat. Database used for storing users’ input was established on MySQL instance of AWS RDB system.
The introduction of details could be seen in slides.
The demo video could be seen at demo link
What can we do on this website
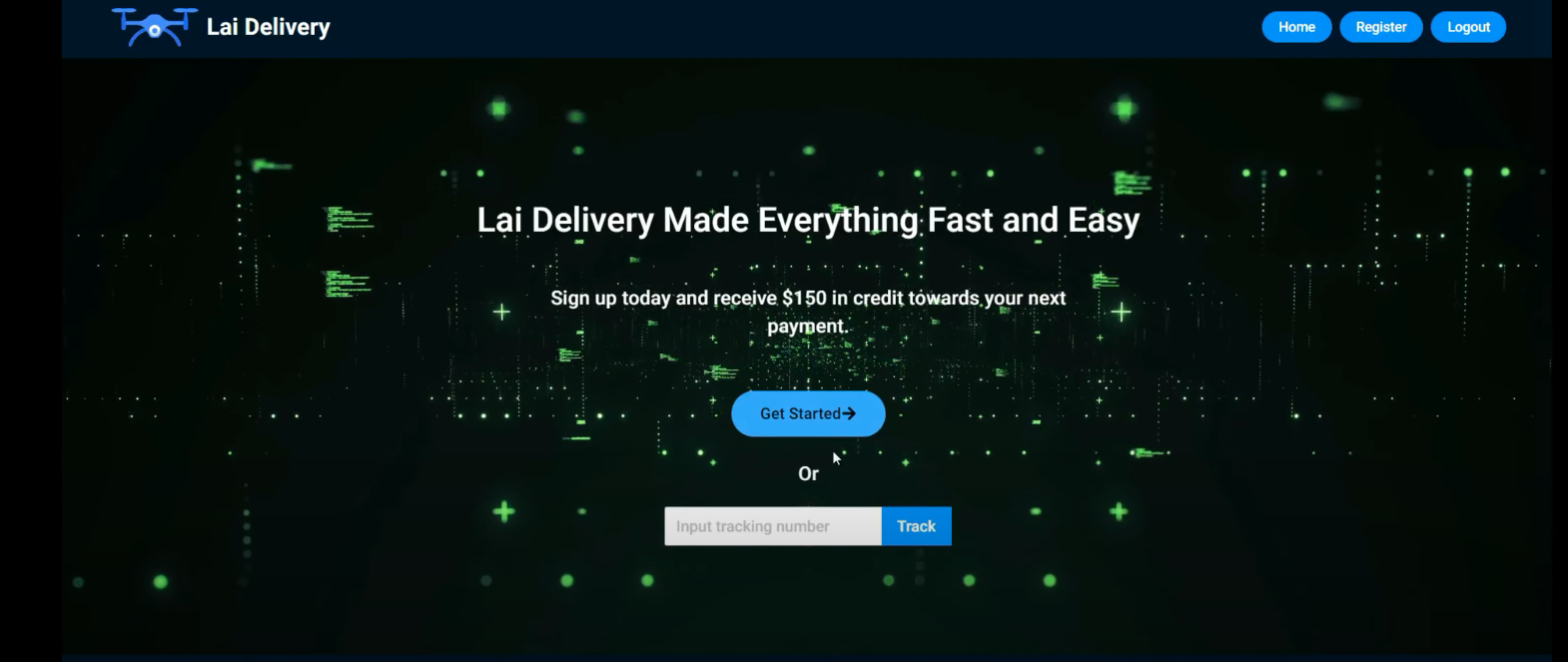
At beginning, here’s the welcome page that you could start our webapp or enter a tracking number to know where your package is.

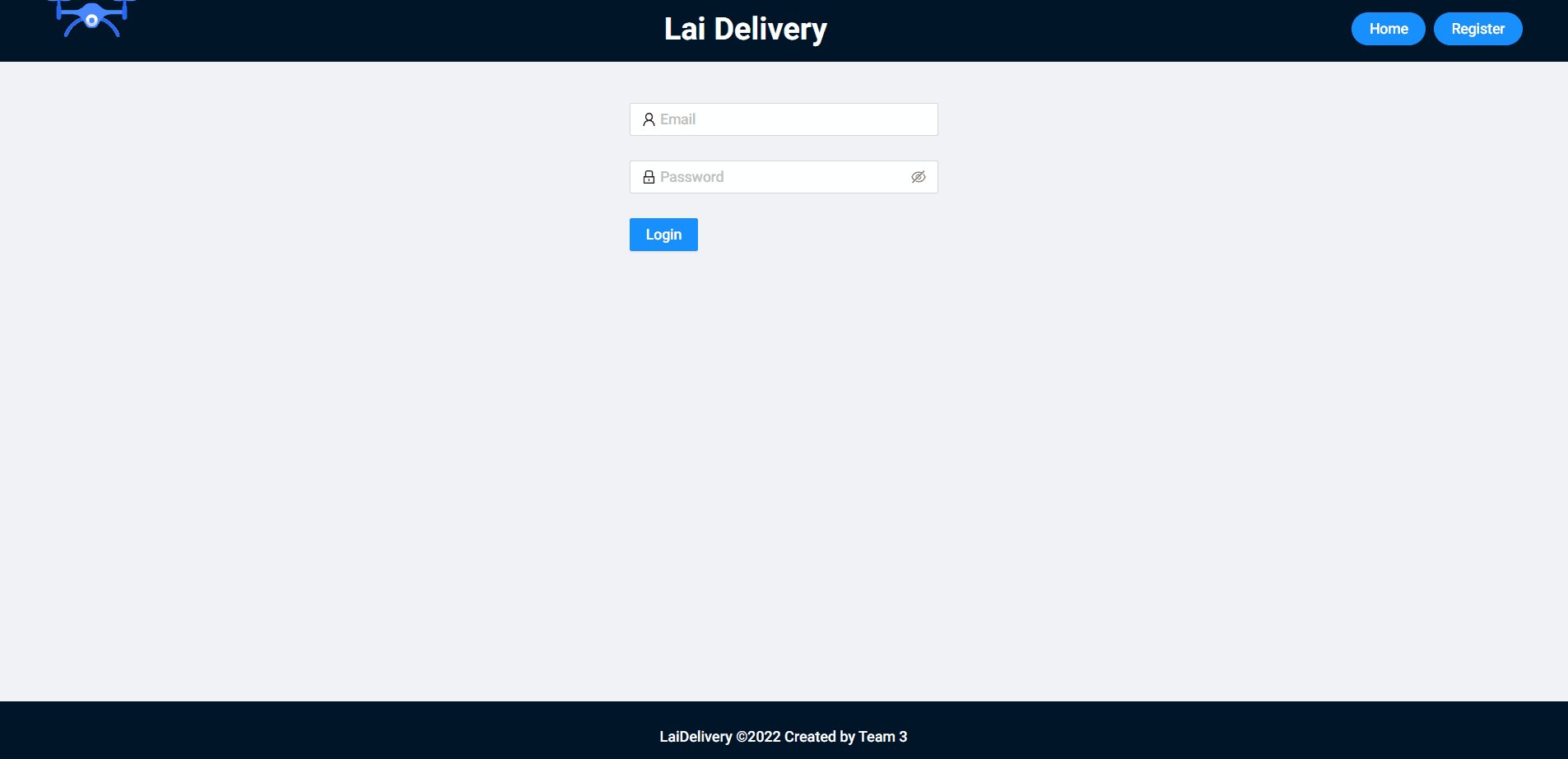
At first page, please enter the account and password for log in. If it’s your first time visiting the website, please hit Register button on top-right corner
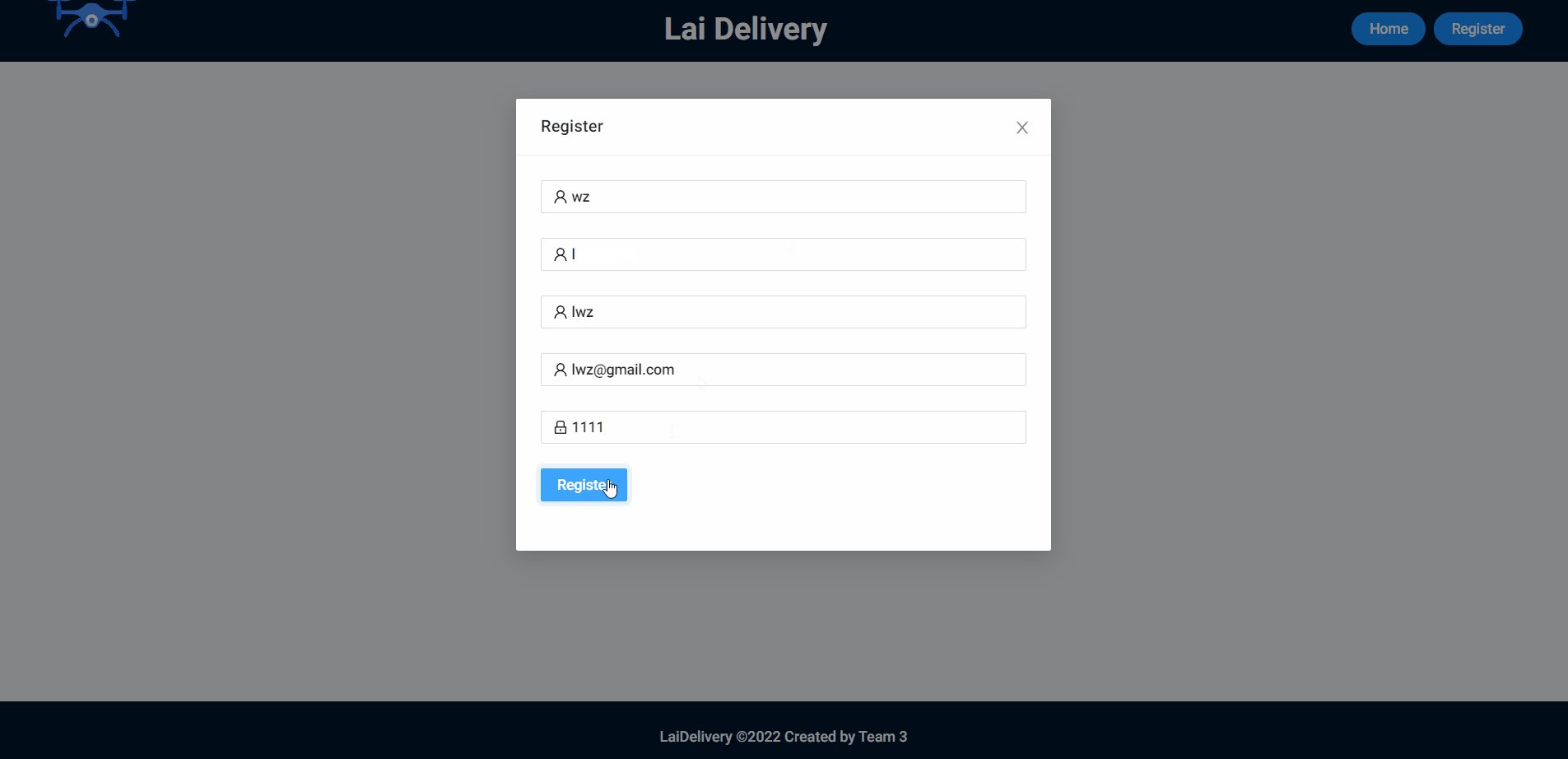
Enter the information about your account, please note that error might pop-up if the content does not meet requirements.
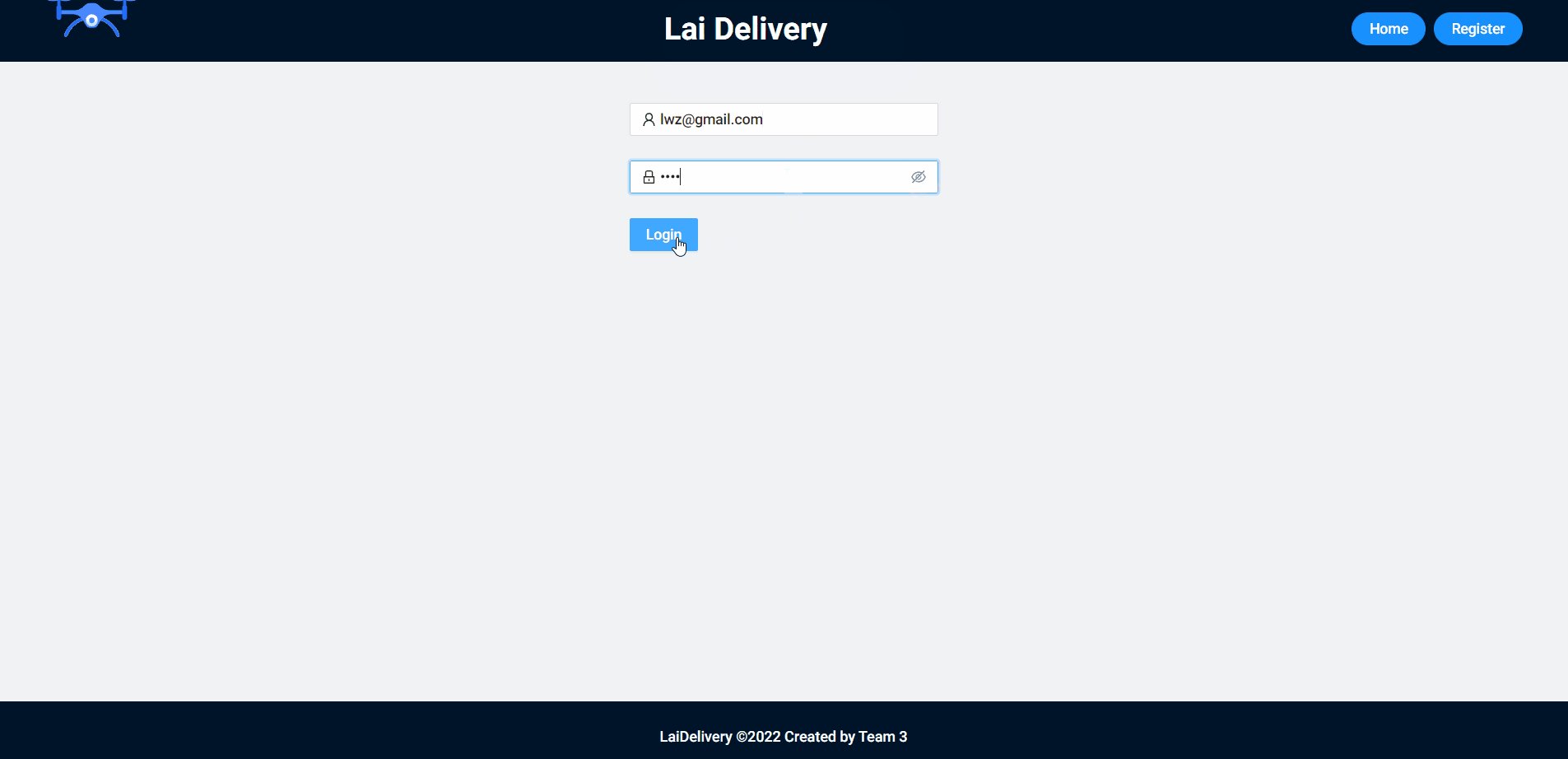
After registration, you should be able to get back to home page, then enter your registered account and password. Hit the eyeball could show the password you entered.

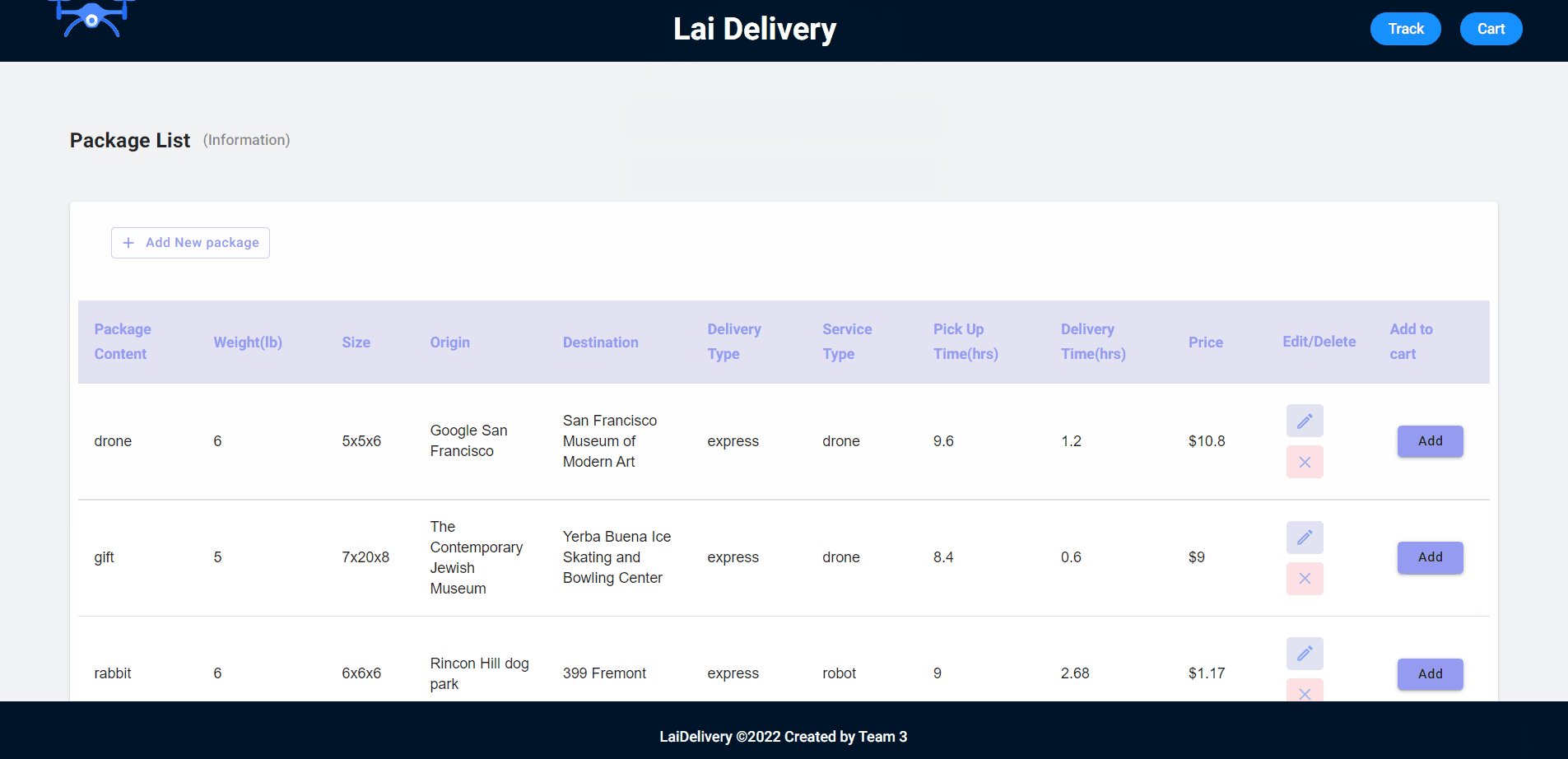
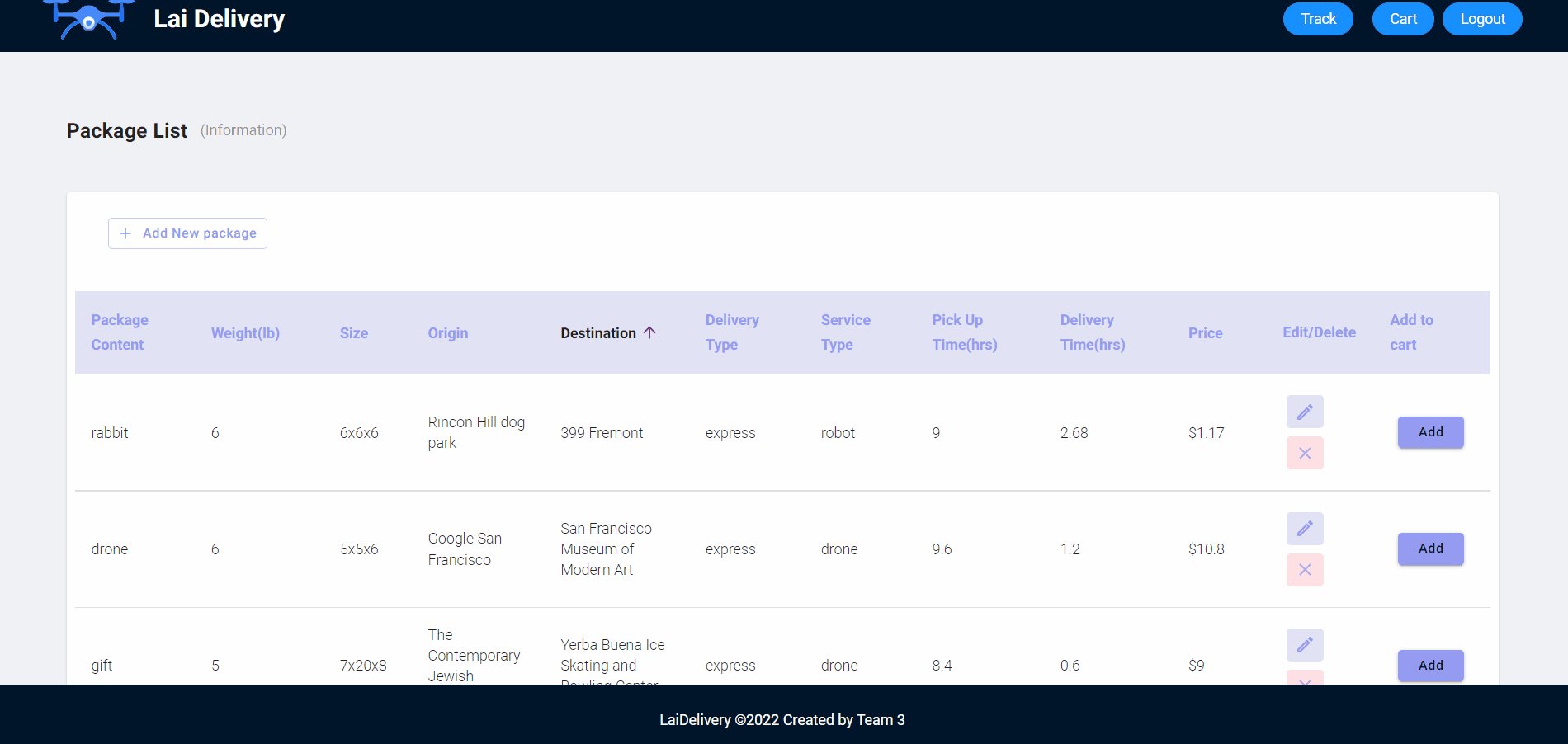
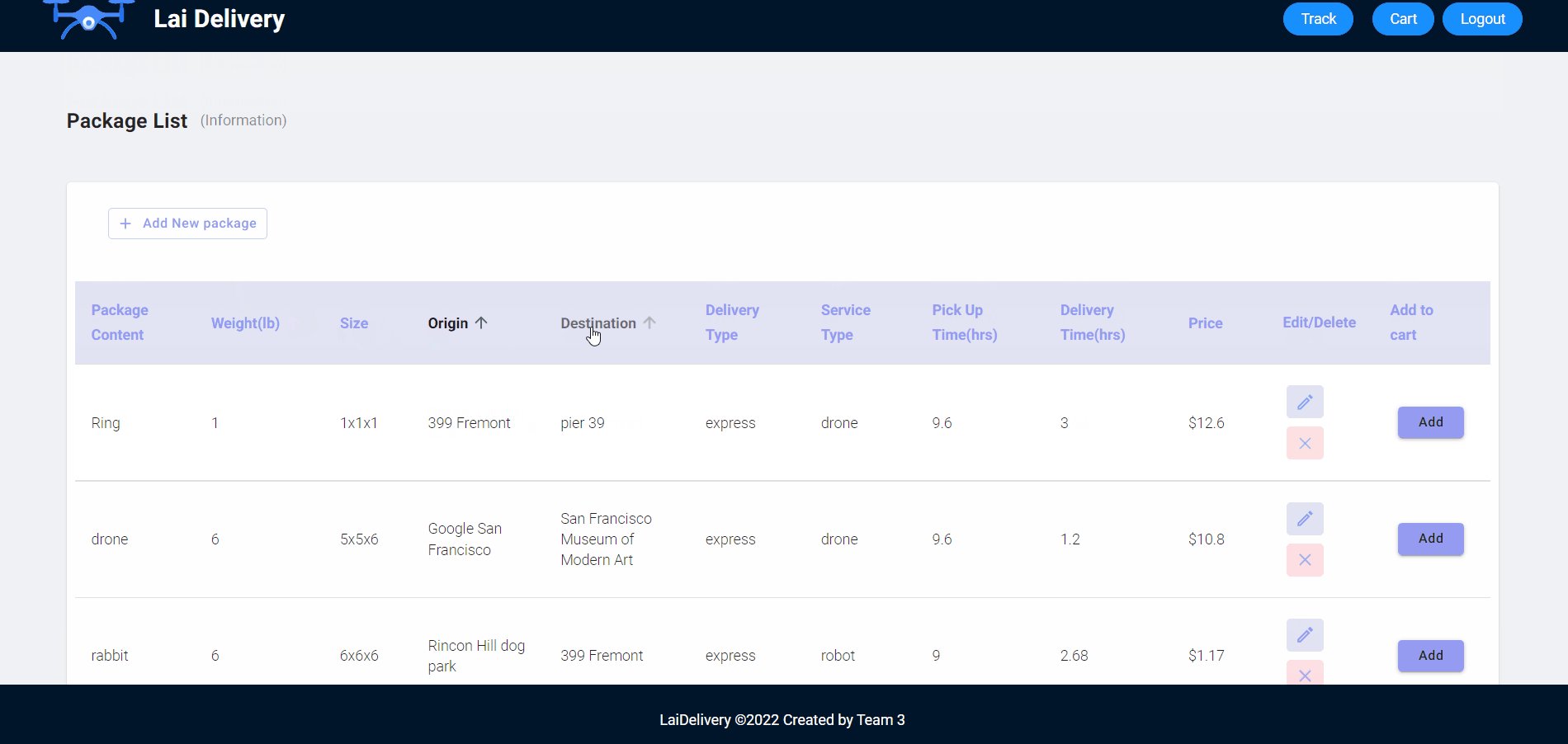
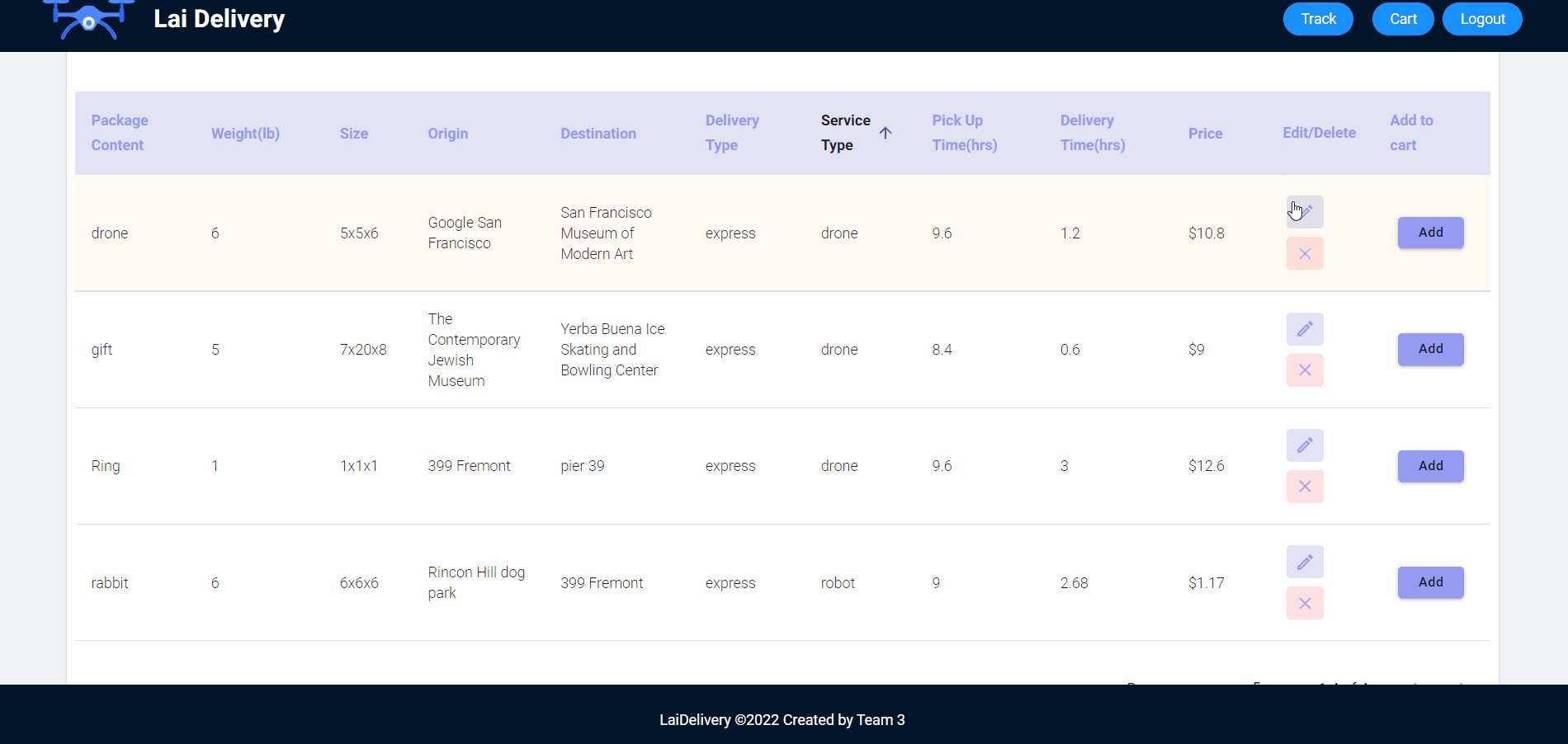
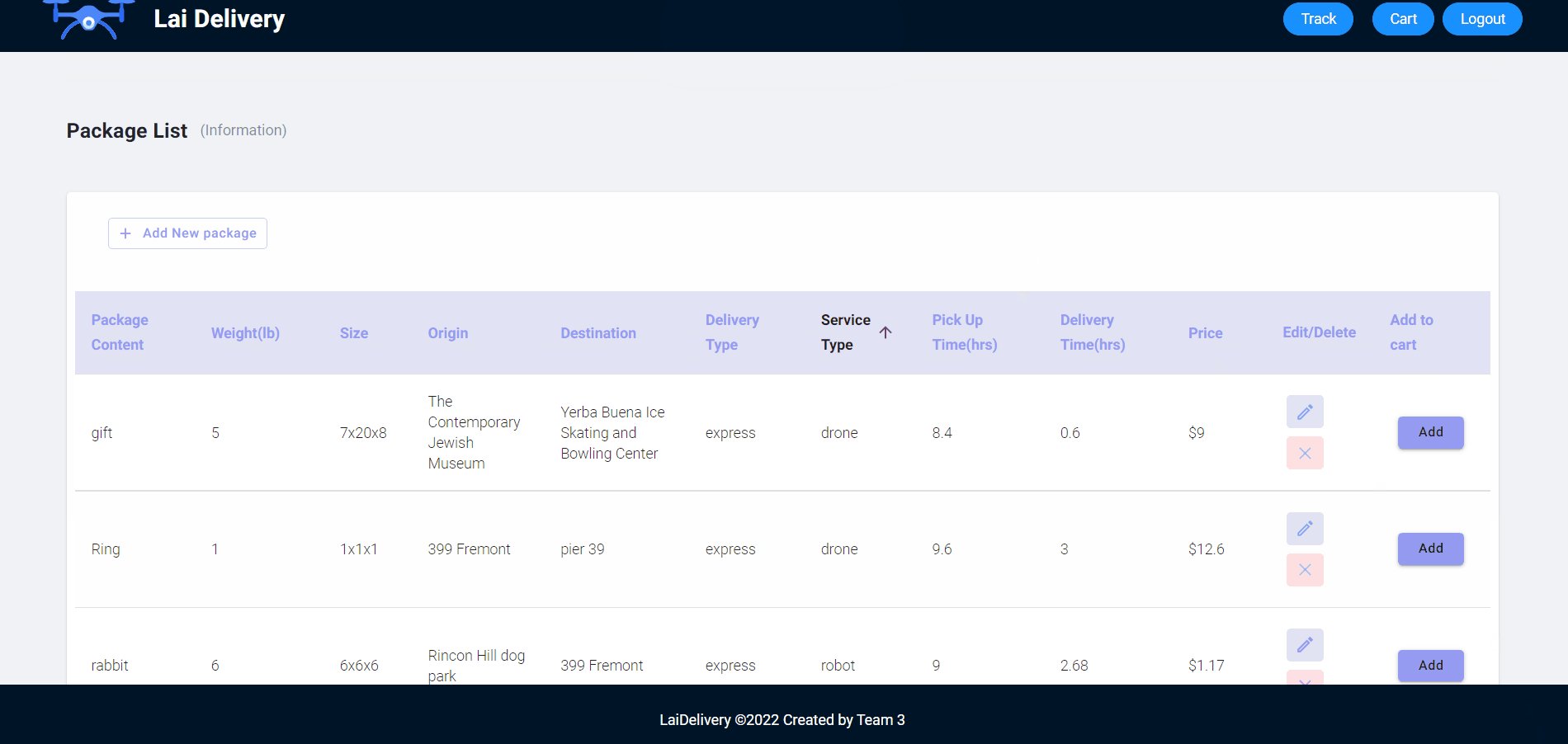
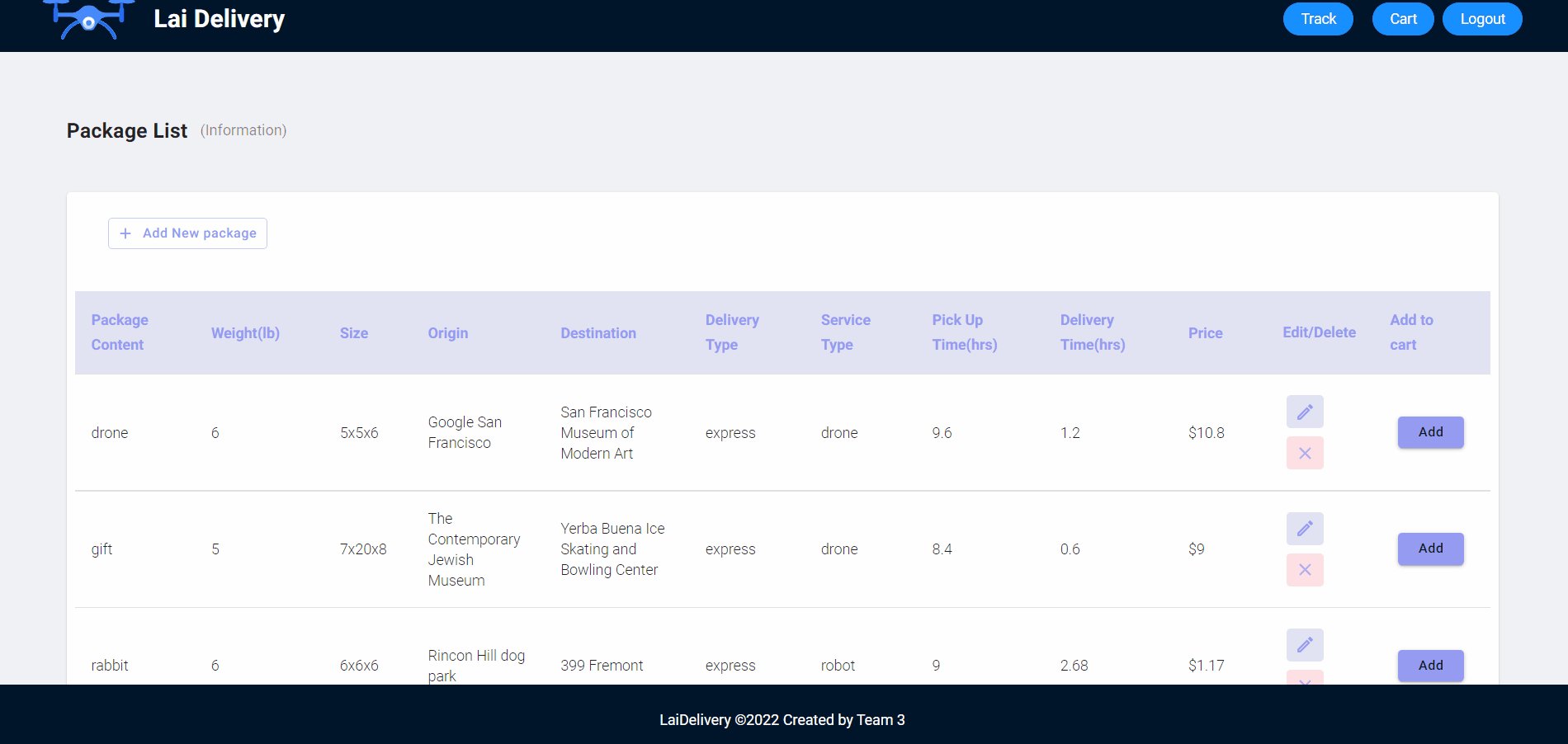
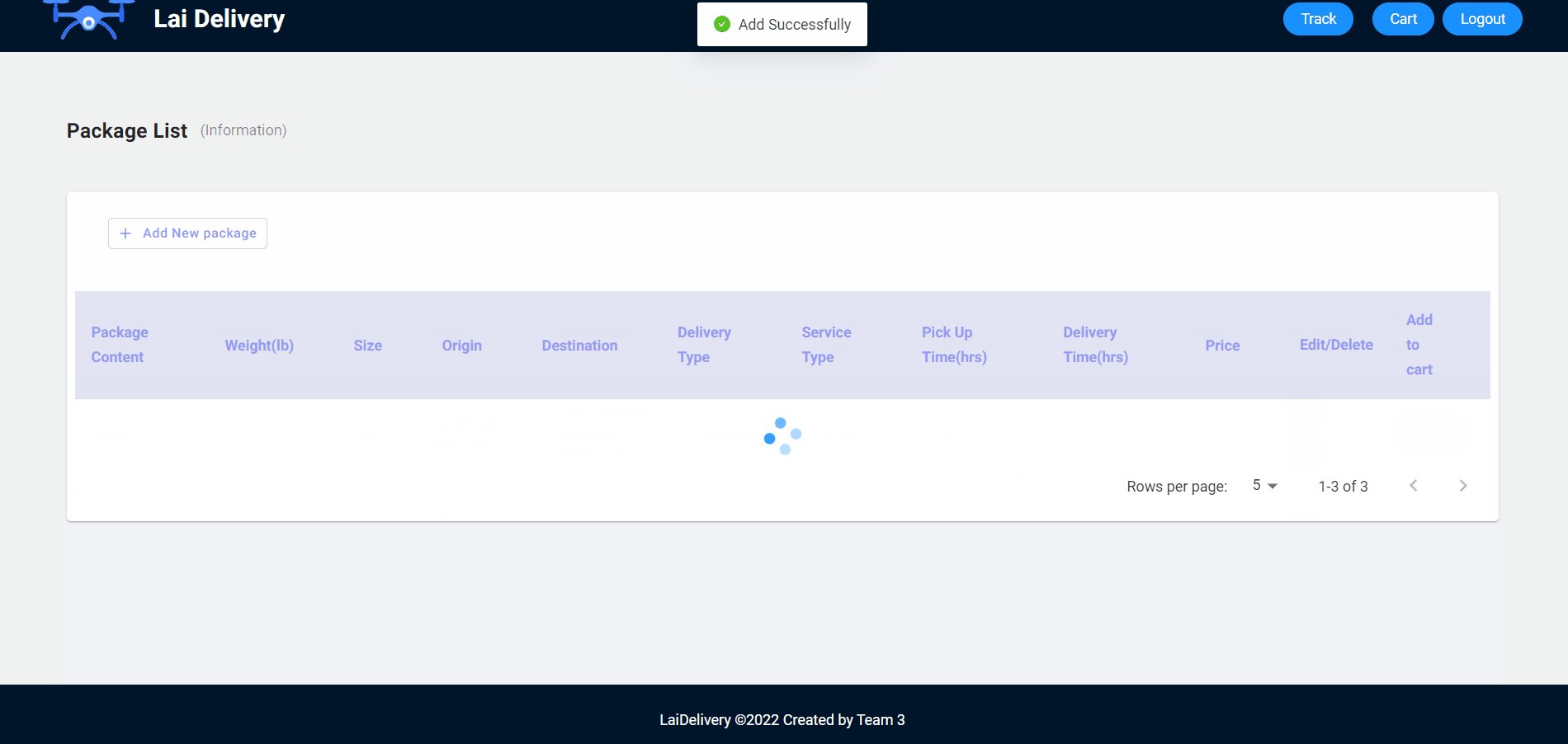
Here’s the main page of creating new package or organizing previous package list, hit add Add new package button if you want to add more packages.

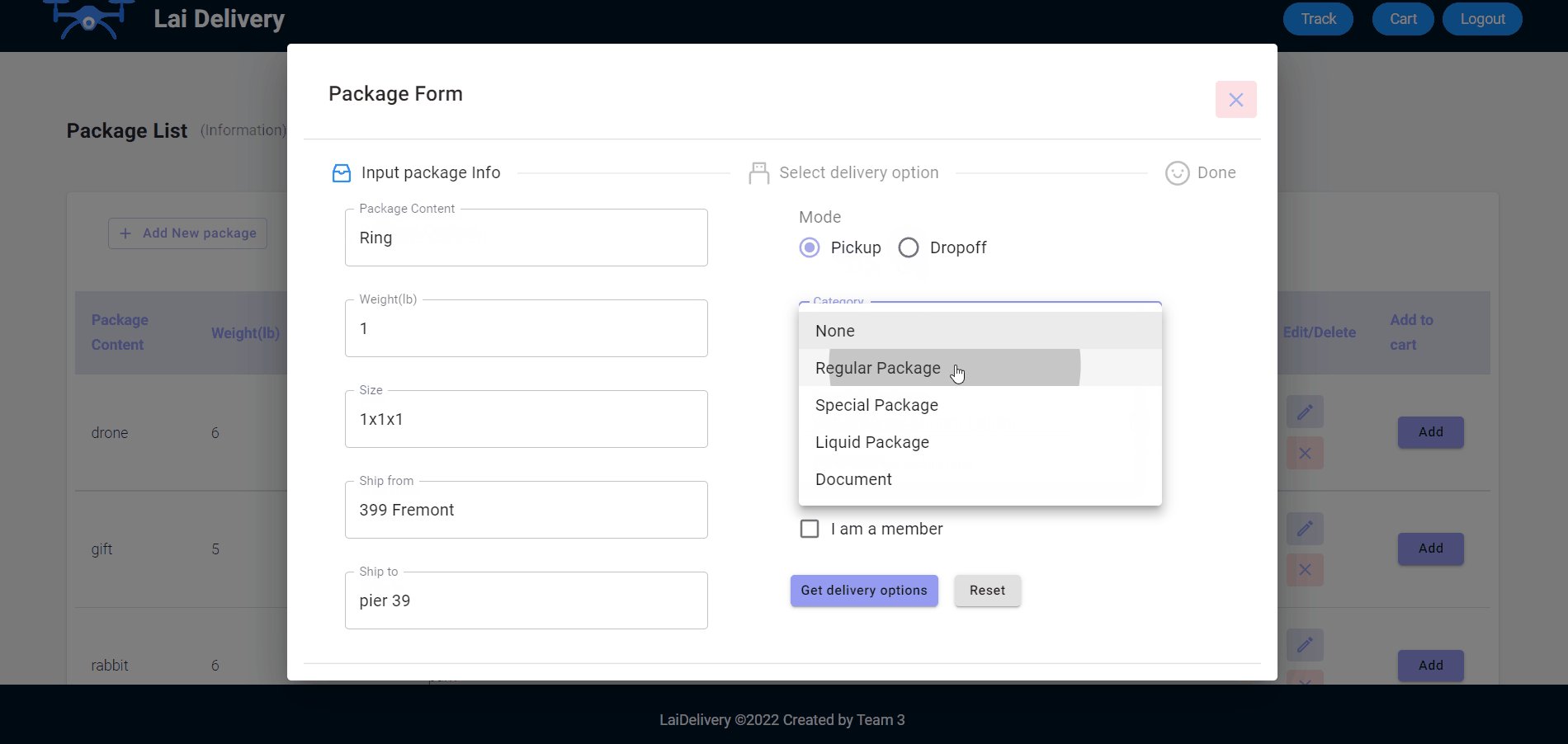
Input the information of the package you would like to deliver.

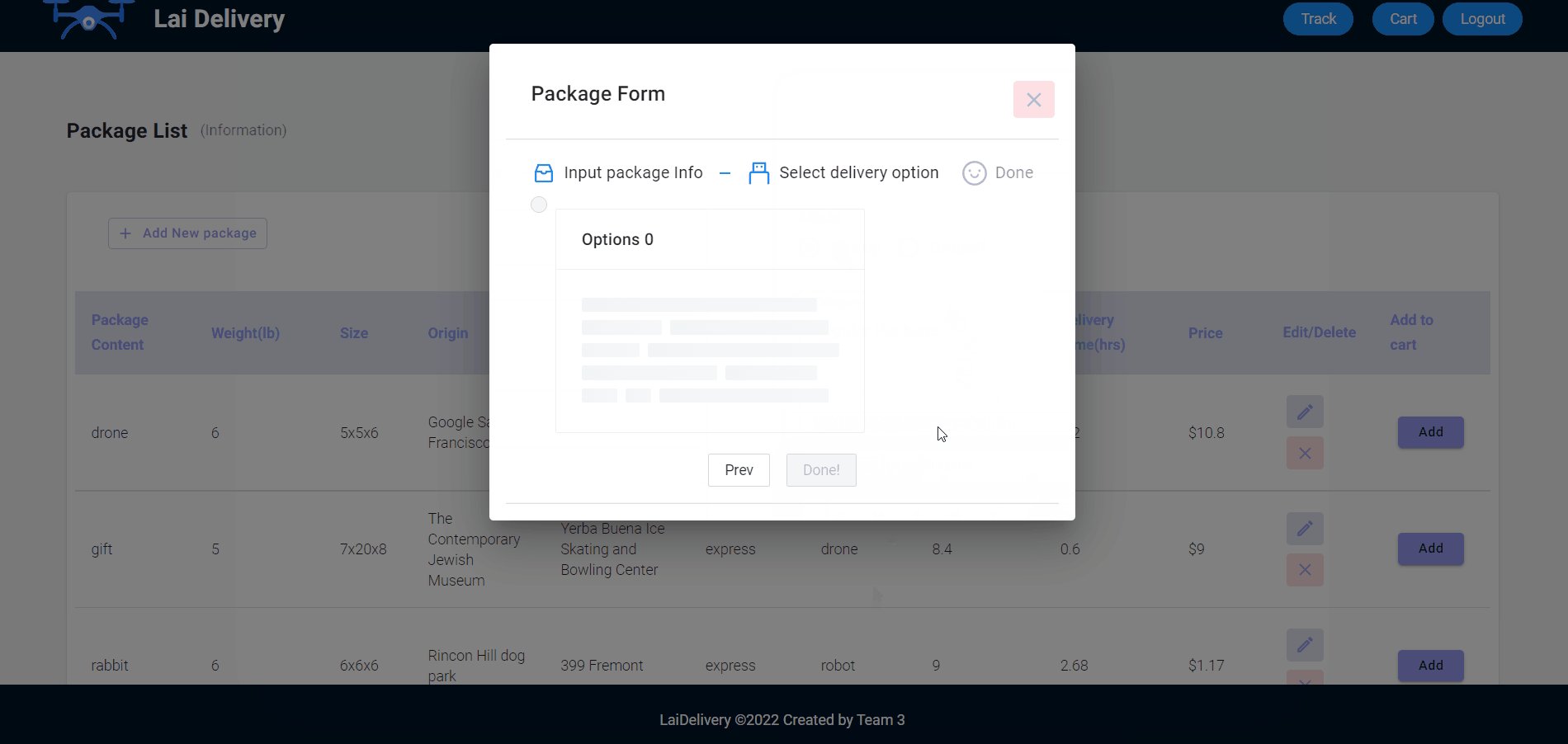
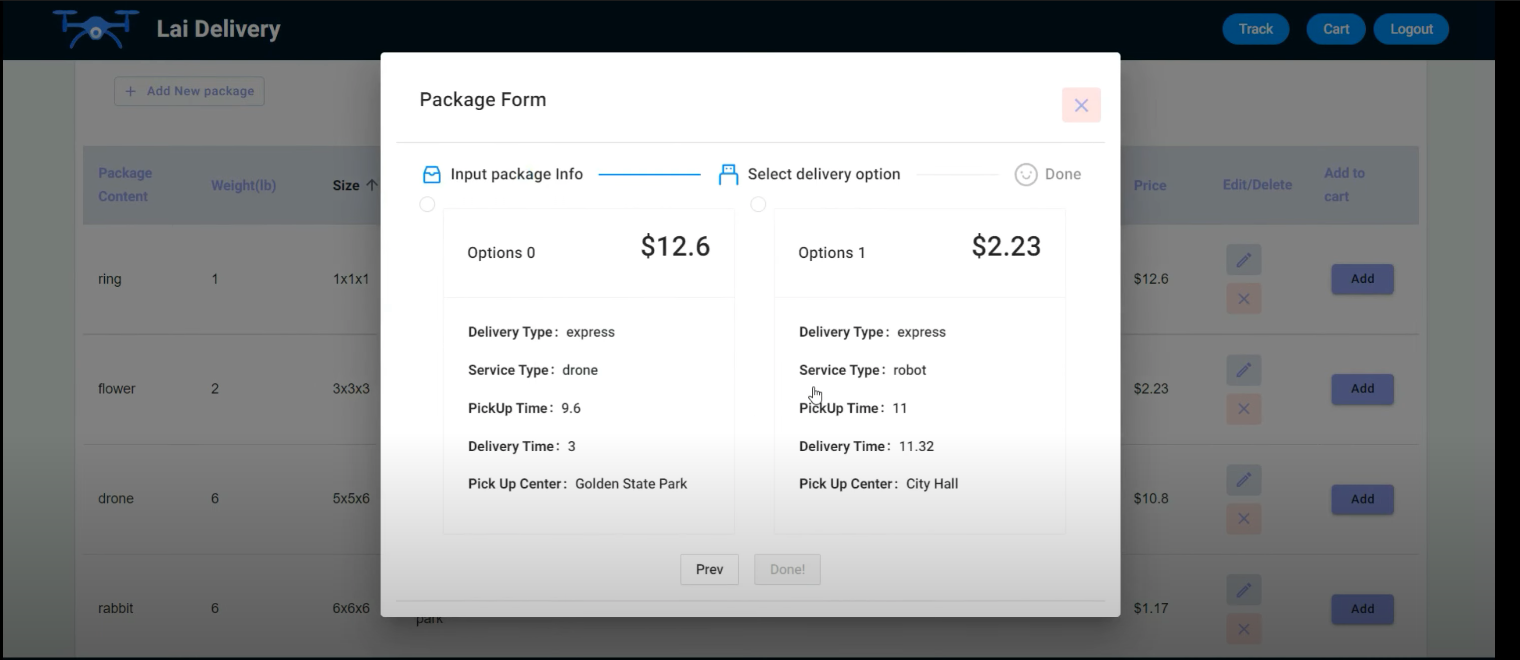
Options will pop up so that you could choose to use either drone or robot as your preferred delivery carrier. Use radio button for making decision.

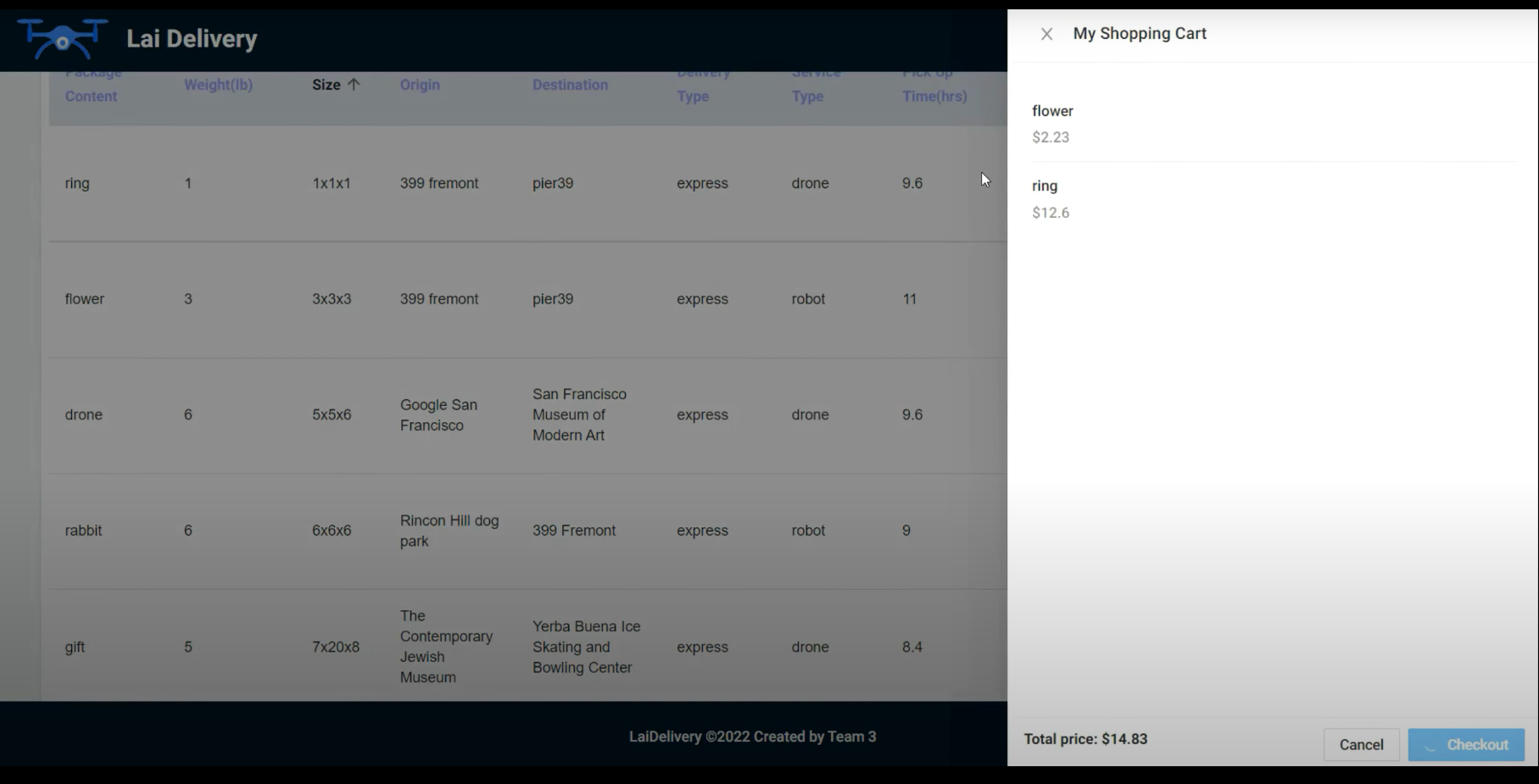
Hit add button to add to be delivered packages into cart, and press Cart to see the total price and added orders. Hit CheckOut if you wish to complete the order.

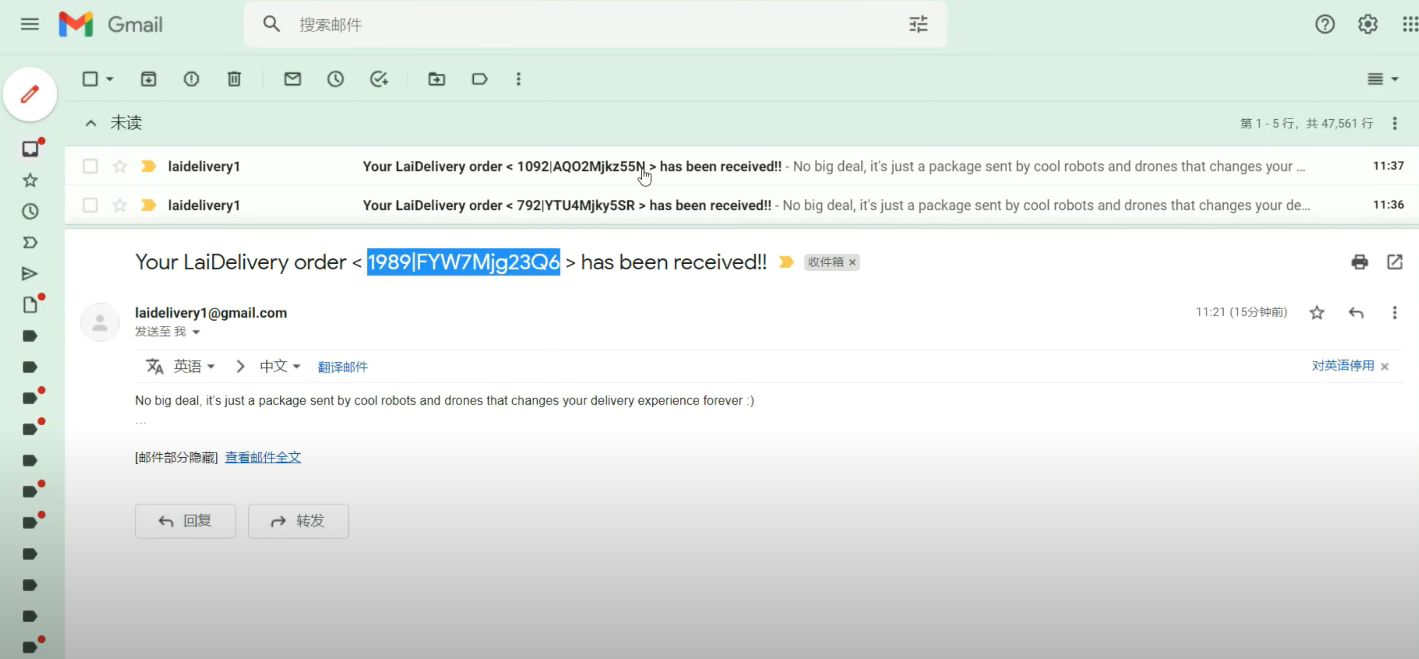
Once checkout completes, you will get an notification sent to your email address for the use of tracking your package.

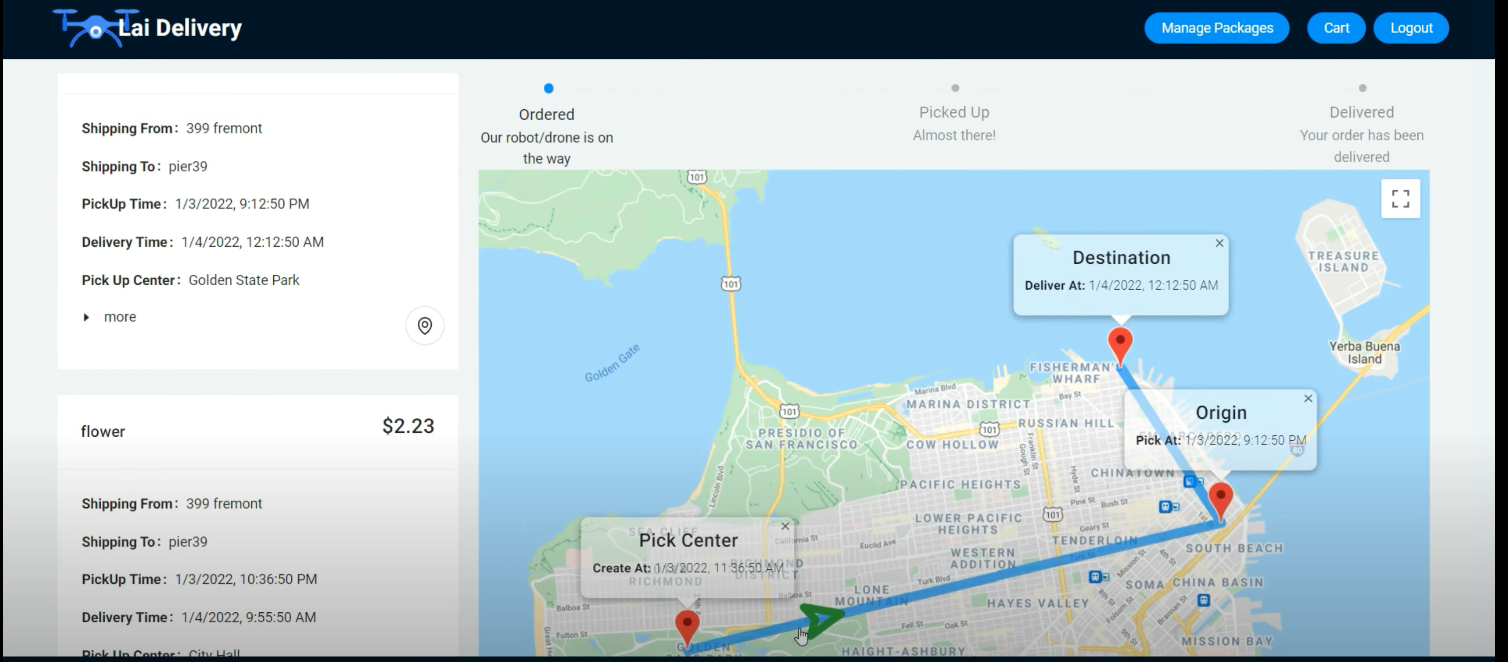
You could enter the package number at welcome package or hit Track button on top-right corner to head into tracking page. Here you could know where your package is, and the estimated pick up / delivery time.

Ready for your or your friend to receive the gift!
Article Information
- Author:Shaoshuai Xu
- Link of this article:https://Leluth.github.io/2022/01/04/WeDelivery/